About Us
Amplify Relations is a full-service advertising and public relations agency. Our team consists of Bold, Passionate, and Innovative people who understand what makes a brand tick. Our Bold creative and Innovative design are always approached with one thing in mind: making an impact for our clients. Whether that impact is consumer driven messaging, brand positioning, omni-channel storytelling, fully integrated marketing, or advocacy advertising campaigns—we reject the status quo. We pride ourselves on thinking outside of the box, pushing our limits every day to create lasting impressions for you, our client. The team at Amplify delivers large results with unparalleled service and unforgettable creative strategies.
What We Do

Brand Positioning
Amplify Relations excels at delivering. Whether it’s a new product launch or a 100 years old brand, our team is bold enough to leave a mark.

Omni-Channel Storytelling
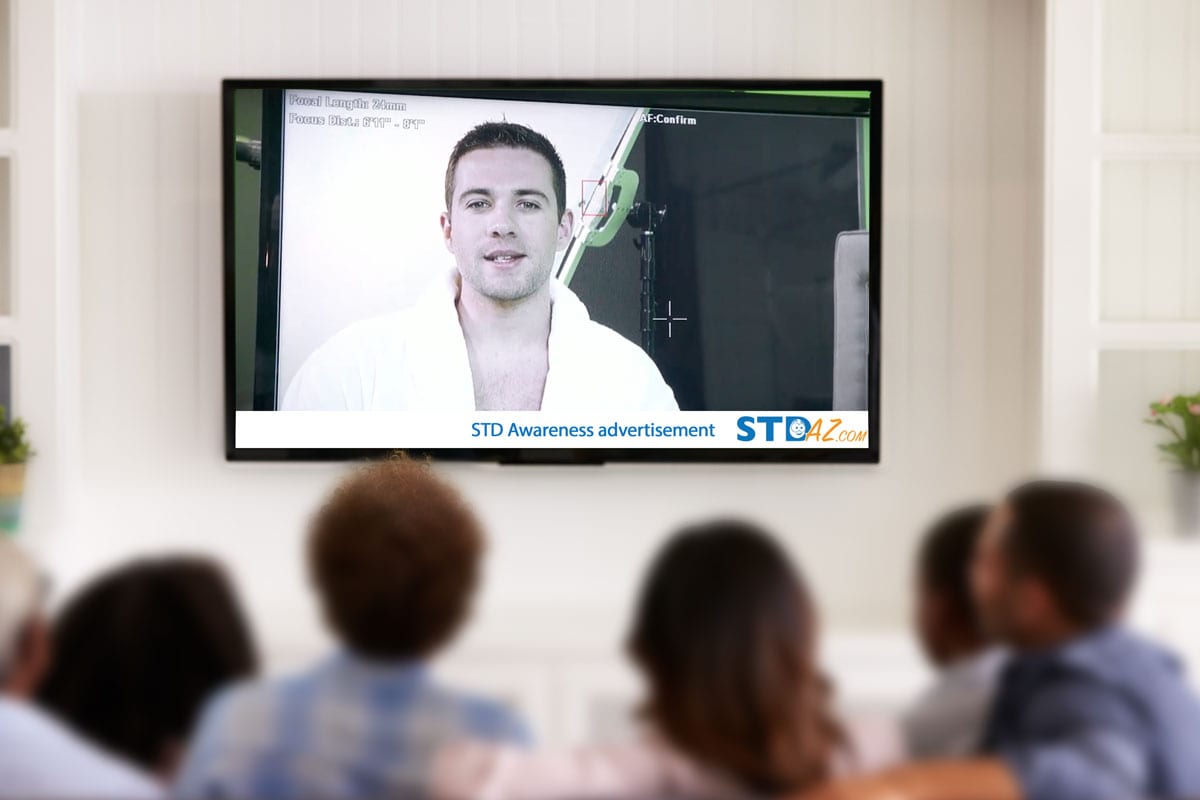
Storytelling in today’s world requires campaigns that are flexible, organic, and far-reaching while being featured across multiple media types.

Integrated Marketing
Amplify Relations approaches problems with a different mindset: complete campaign integration.
Our Work
Let's Talk
We love what we do, and we would love the chance to show you the bold, passionate and innovative ideas we can bring to your organization.